Home > PrestaShop 9 > Core Reference > Components > Grid > Tutorials > Empty state
Table of Contents
How to create an Empty state
Grid component allows developer to configure Empty state to make empty grid look more appealing for user.
Creating an Empty state
By default, when Grid is empty user sees it as:

Empty Suppliers grid
Unfortunately, it’s not very engaging, so let’s create Empty state for it! There are a few steps you have to follow:
- You have to create a template for it and put it in
src/PrestaShopBundle/Resources/views/Admin/Common/Grid/Blocks/EmptyStatedirectory, so Grid component can locate it. - Your Empty state template must be named after Grid id (e.g. if your Grid’s ID is
supplierthen template name must besupplier.html.twig).
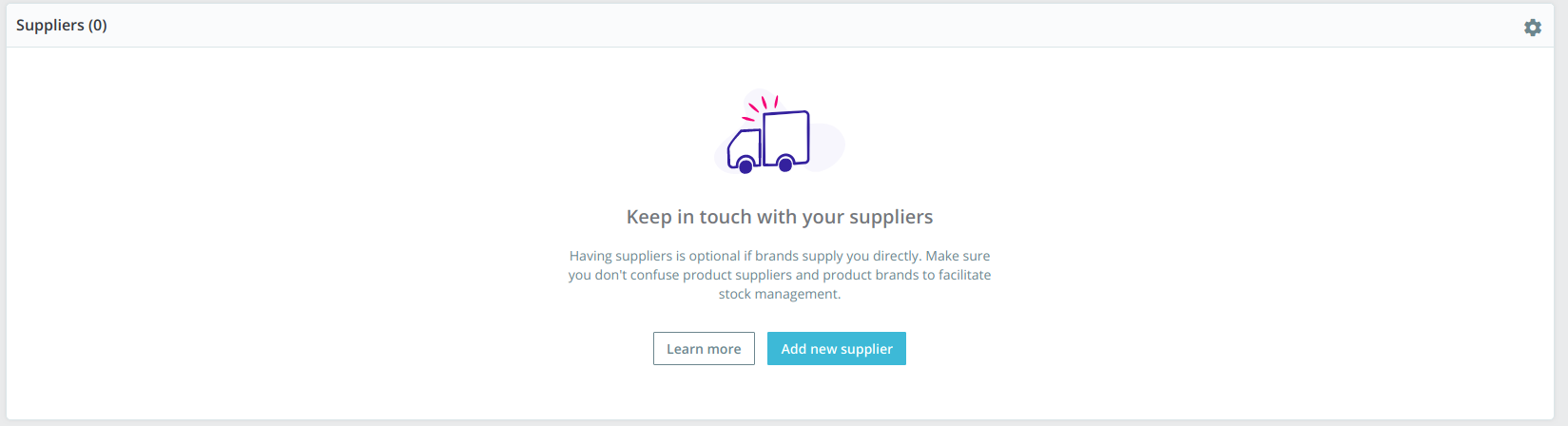
In Empty state template you can put whatever you want to: an image, some helpful text, a form … but it’s a good practice to describe what data grid displays. See Suppliers grid empty state as an example below.

Empty state in Suppliers grid
If your Grid does not define it’s own Empty state template, then it uses
_default.html.twig template that can be found at src/PrestaShopBundle/Resources/views/Admin/Common/Grid/Blocks/EmptyState.