Add or edit a carrier
Page can be reached by visiting Shipping -> Carriers -> Add new carrier in the admin panel or also by clicking on the Edit button in the carriers listing.
It allows the Back Office user to edit or create a new carrier.
Page specifics
This form is divided in 3 sub-forms. Each sub-form as a different purpose:
- General settings: carrier name, logo, tracking URL, etc.
- Shipping locations & costs: carrier zones, countries, prices, free shipping, etc.
- Size and weight: carrier size and weight restrictions.
The related code of this main form can be found in following locations:
- Twig template of the form: src/PrestaShopBundle/Resources/views/Admin/Improve/Shipping/Carriers/form.html.twig
- All Javascript code related to this form can be found at:
admin-dev/themes/new-theme/js/pages/carrier/form (These
.tsfiles are thedevelopversion prior compiling. See “How to compile assets” for more information.) - Main definition of the form: src/PrestaShopBundle/Form/Admin/Improve/Shipping/Carrier/CarrierType.php
- Data provider of the form: src/Core/Form/IdentifiableObject/DataProvider/CarrierFormDataProvider.php
- Handler of the form: src/Core/Form/IdentifiableObject/DataHandler/CarrierFormDataHandler.php
AddCarrierCommand to create a new carrier, EditCarrierCommand to update an existing carrier and SetCarrierRangesCommand to set the carrier ranges.The flow
General settings
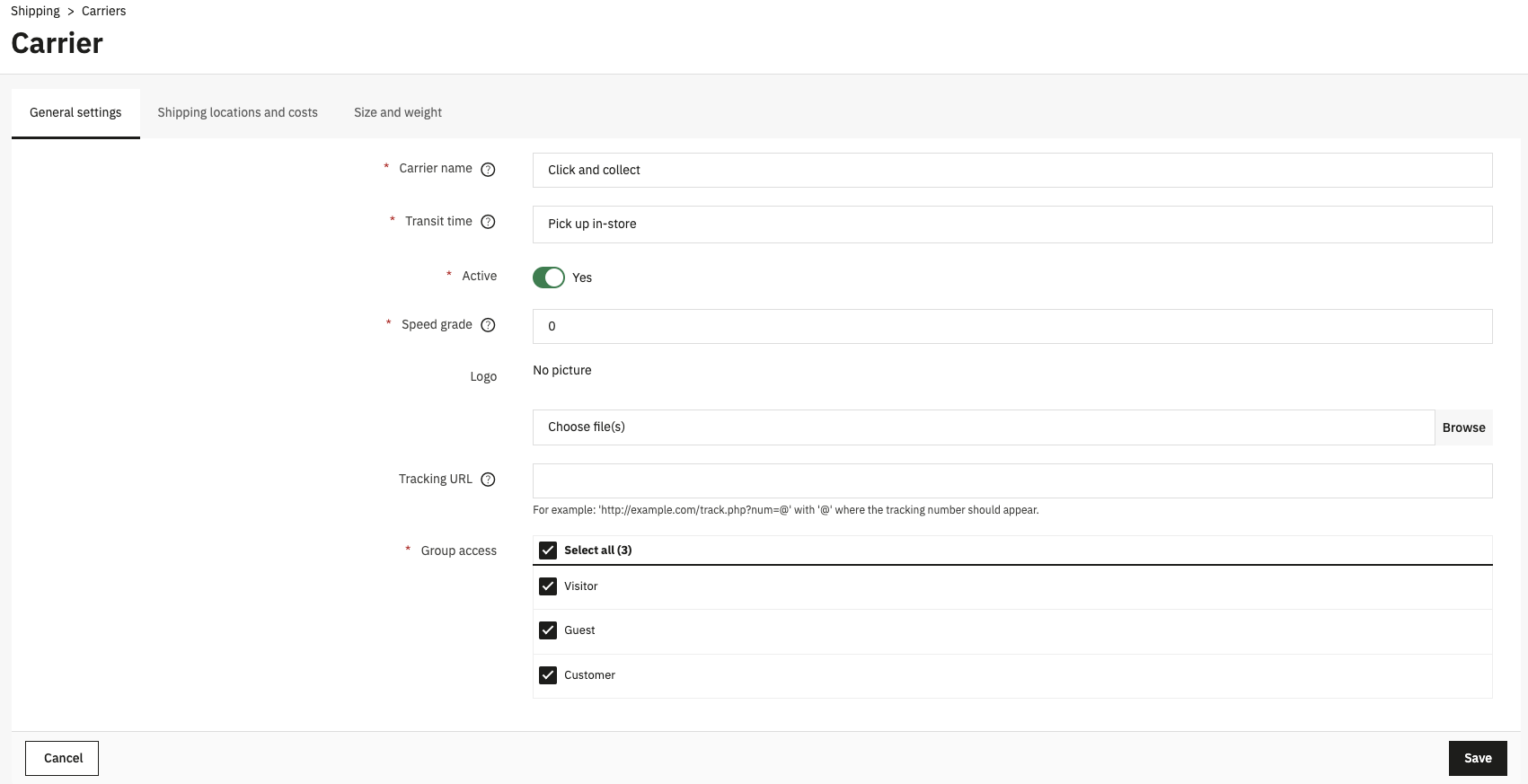
When you enter the page, first thing you will notice is the General settings tab, where you can set the carrier name, logo, tracking URL, etc.

General settings tab
The definition of this form can be found in src/PrestaShopBundle/Form/Admin/Improve/Shipping/Carrier/GeneralSettings.php.
Shipping locations & costs
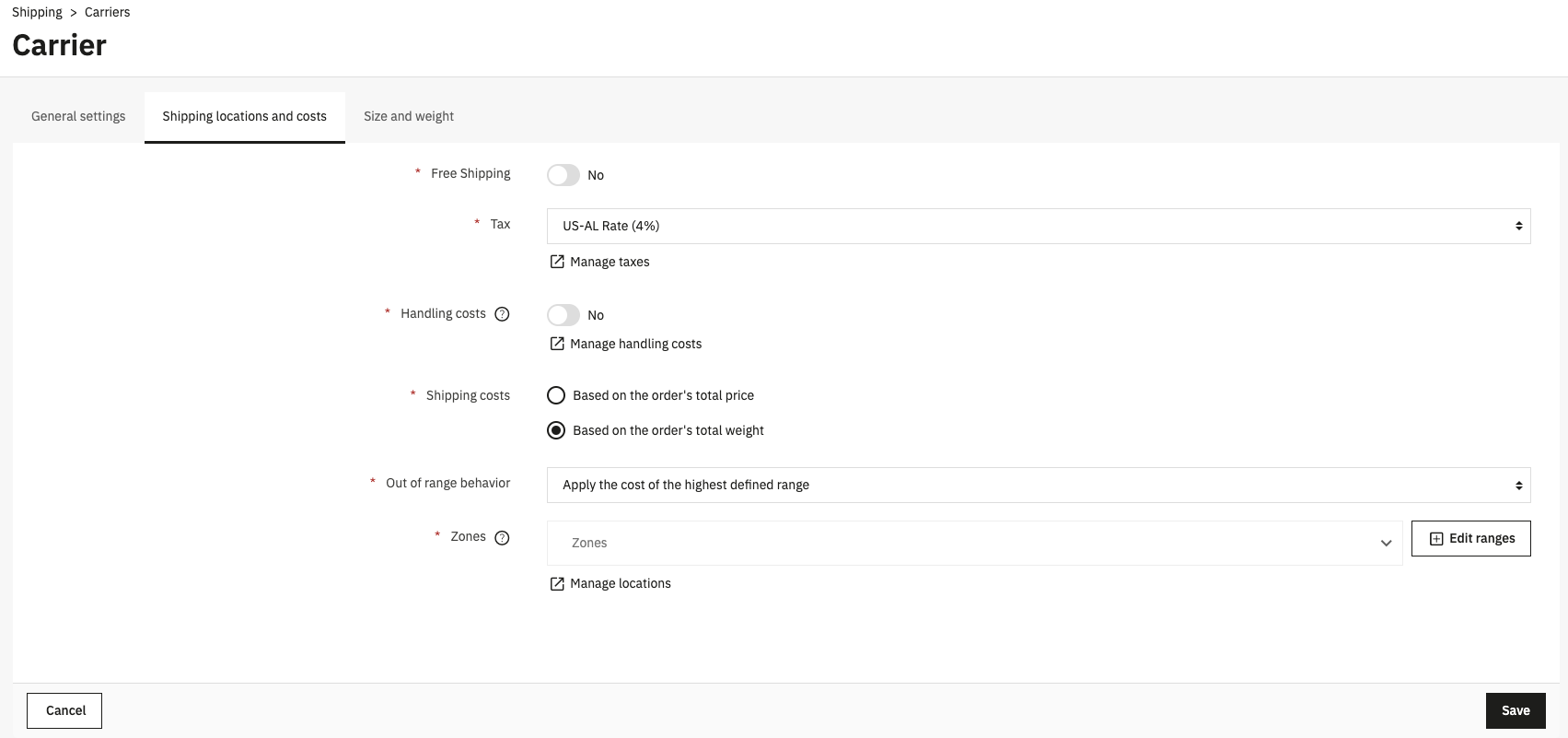
This tab allows you to set the carrier zones, countries, prices, free shipping, etc.

Shipping locations and costs tab
The definition of this form can be found in src/PrestaShopBundle/Form/Admin/Improve/Shipping/Carrier/ShippingLocationsAndCostsType.php.
All the behavior of this tab is managed by carrier-form-manager.ts file, that is located in admin-dev/themes/new-theme/js/pages/carrier/form/carrier-form-manager.ts.
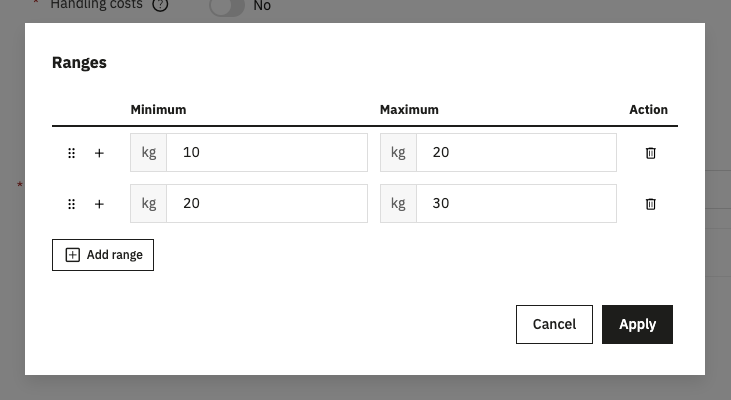
When you click on the Edit ranges button, this modal is showing:

Carrier ranges modal
This modal is a VueJs component CarrierRangesType, that is defined in src/PrestaShopBundle/Form/Admin/Improve/Shipping/Carrier/Type/CarrierRangesType.php and in admin-dev/themes/new-theme/js/pages/carrier/form/components/CarrierRangesModal.vue.
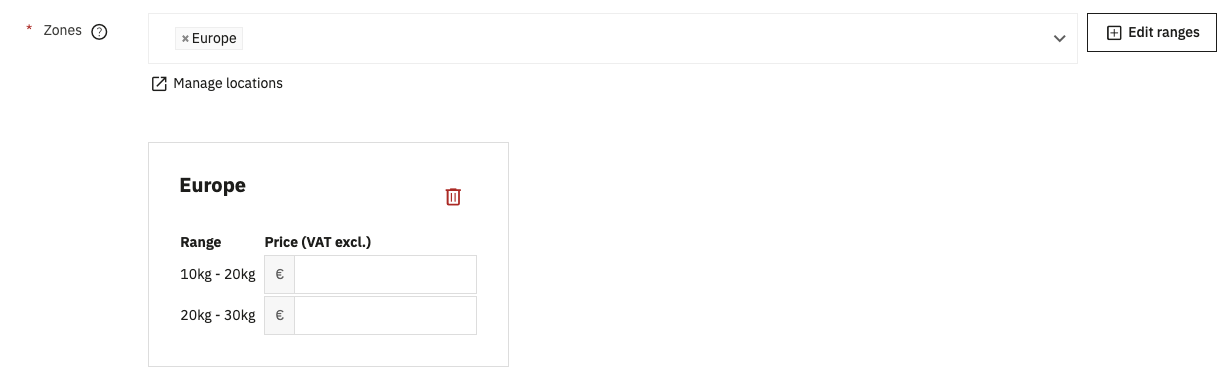
In function of ranges and zones selected, the user can input the price for each range by zone for this carrier:

Prices
Size and weight
This tab allows you to set the carrier size and weight restrictions.

Size and weight tab
The definition of this form can be found in src/PrestaShopBundle/Form/Admin/Improve/Shipping/Carrier/SizeWeightSettings.php.