Warning: You are browsing the documentation for PrestaShop 1.7, which is outdated.
You might want to read an updated version of this page for the current version, PrestaShop 9. Read the updated version of this page
Add new order
Page can be reached by going to Sell -> Orders -> Orders -> Add new order. It allows the Back Office user to create a new order for a
selected customer.
Benefits
There are some benefits comparing to Front Office (FO) order creation:
- Any cart previously used by the customer, can be used to create a new order
- Any order previously used by the customer, can be used to create a new order
- Any cart rule or specific price for this particular order can be applied
- Email with the link to a prefilled cart can be sent to the customer
- Any order status can be selected before creation
Page specifics
This page is very specific compared to other BO pages, it has kind of a flow - each block depends on previous block selections, that’s why most of it depends on javascript. Unfortunately it also has limited extension capabilities - there are no common services as form or grid builders, therefore no hooks that could help module developers to modify the display.
admin-dev/themes/new-theme/js/pages/order/create.js.
These .js files are the develop version prior compiling. See “How to compile assets” for
more information.The flow
Customer
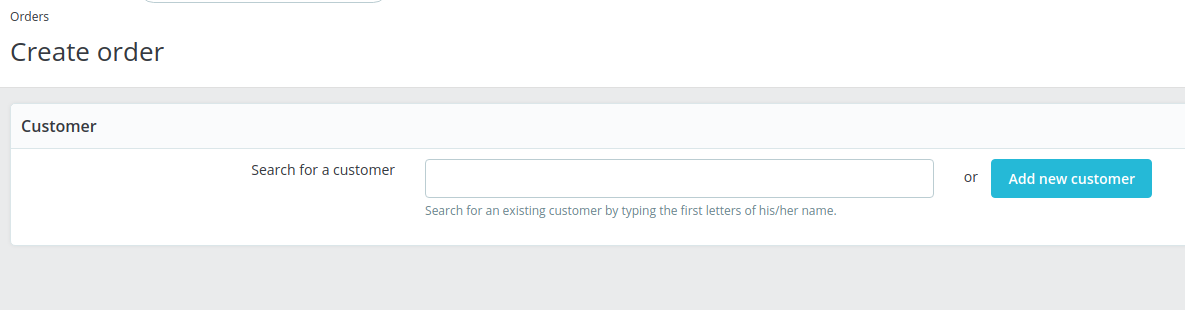
When you enter the page, first thing you will notice is the Customer block:

Customer search block
Use the search to find desired customer by email or name or create a new one by pressing Add new customer. Customer search is performed using ajax by calling CustomerController::searchAction. Javascript code can be found in customer-manager.js
Add new customer button opens the same form from Customers -> Customers -> Add new customer loaded in an iframe. The iframe content is rendered using the Lite Display mode of the Back Office.Once the customer is loaded, a new cart is created behind the scenes and the following information is shown:
- Customer carts list
- Customer orders list
- Cart block
- Customer addresses block
- Once you fill all the required information, you will finally see the Summary block.
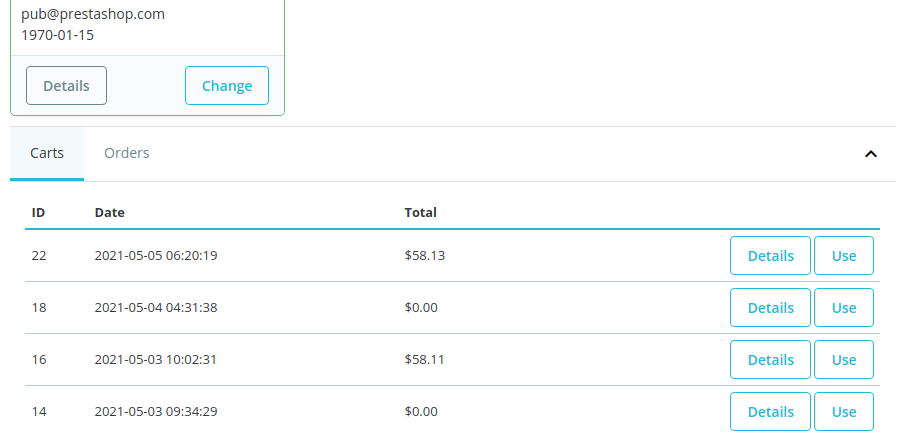
Customer carts list

Customer carts
Details of each cart that was used by the customer can be checked by clicking on Details button - The Sell -> Orders -> Shopping Carts -> View cart page will be opened in a modal window.
Existing Cart can be also used to create a new one - press Use and the selected Cart will be loaded and available for modifications.
This block is loaded using ajax by calling CustomerController::getCartsAction. Related javascript code can be found in customer-manager.js
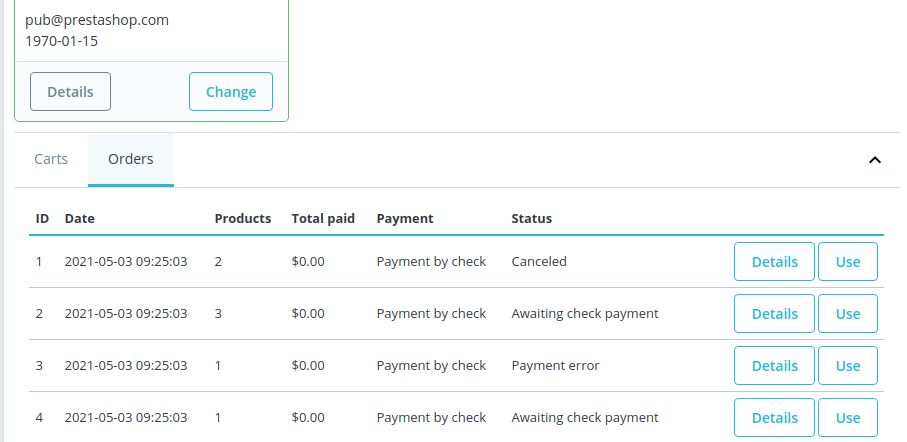
Customer orders list

Customer orders
Details of each order used by the customer can be checked by clicking on Details button - The Sell -> Orders -> Carts -> View order page will be opened in a modal window.
Existing Order can be also used to create a new one - press Use and a new Cart will be created with all the information duplicated from the selected Order.
This block is loaded using ajax by calling CustomerController::getOrdersAction. Related javascript code can be found in customer-manager.js
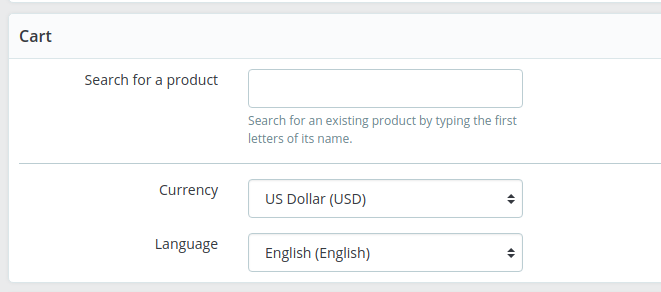
Cart block

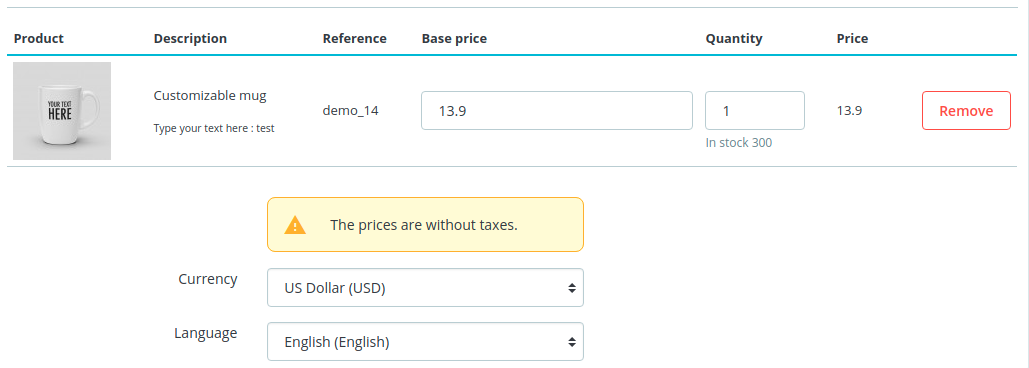
Cart
Cart block contains cart products, currency and language selection. Products can be searched and added to a cart. A list of products and a new block of Cart rules will appear after a product is added. Listed products quantity and price can be modified. Related actions addProductAction, editProductPriceAction and editProductQuantityAction can be found in CartController

Products list
Order view page, however behind the scenes it is different. Unlike in the Order view page, we don’t have any OrderDetail yet, because at this point we are still modifying the Cart, so it is achieved by creating a new temporary SpecificPrice and assigning specifically to that certain Cart, Product, Customer and Shop. See CartController::editProductPriceAction.Cart rules block

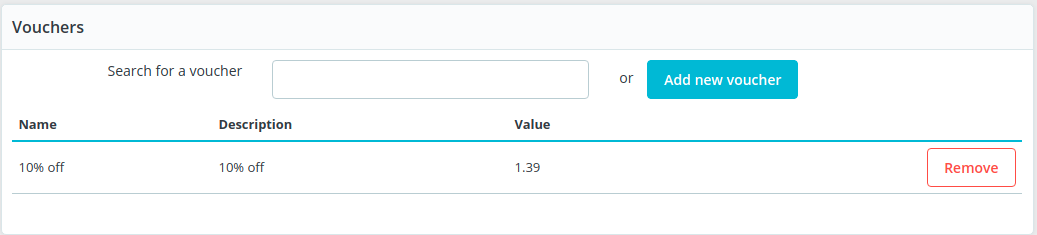
Vouchers
This block allows searching cart rules by name or code and adding them to the cart. Related actions can be found in CartRuleController::searchAction and CartController::addCartRuleAction It is also possible to create a new Cart rule by clicking the Add new voucher button.
Add new voucher button opens the same form from Sell -> Catalog -> Discounts -> Add new cart rule loaded in an iframe.Customer addresses block

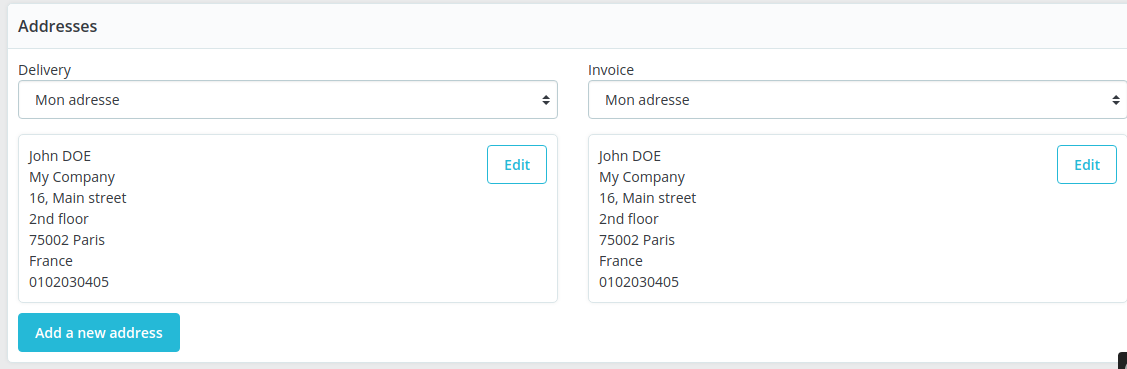
Addresses
This block allows selecting the delivery and invoice addresses for the customer. New address can be created by clicking Add new address - the modal window with the creation form will appear. It is also possible to edit the addresses in same manner, by clicking Edit on selected address.
Customers -> Addresses page rendered using an iframe.Shipping block

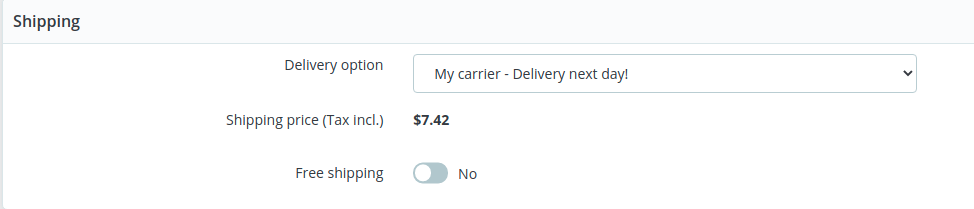
Shipping
Free shipping.
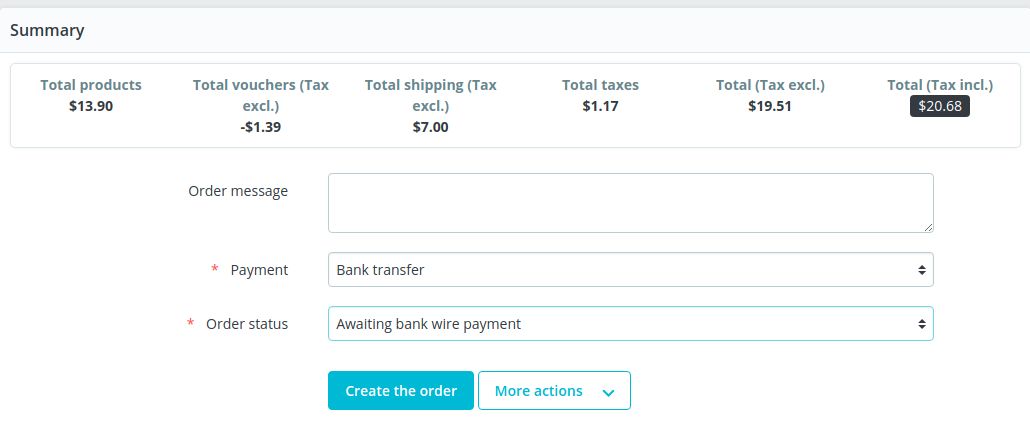
Free shipping is checked, behind the scenes, it is achieved by creating a new temporary CartRule with $free_shipping = true and assigned to customer. See UpdateCartDeliverySettingsHandler::handleFreeShippingOption.Summary block

Order summary block
This is the final block that requires selecting payment method, order status and allows submitting the whole form. Prior to that it also allows adding a message for the customer or sending the email with the pre-filled order to the customer. Once Create the order is clicked it uses the OrderController::placeAction to create the order.
More actions -> Proceed to checkout in the front office to finish up the order in the Front office of your shop.