Warning: You are browsing the documentation for PrestaShop 1.7, which is outdated.
You might want to read an updated version of this page for the current version, PrestaShop 9. Read the updated version of this page
Order View Page
This page can be reached by visiting Sell -> Orders -> Orders -> View (grid row action). It allows the Back Office user to view the details of selected order and edit it. The related code can be found in following locations:
- Main twig template src/PrestaShopBundle/Resources/views/Admin/Sell/Order/Order/view.html.twig.
- Javascript (pre-compiled) admin-dev/themes/new-theme/js/pages/order/view.
- OrderController src/PrestaShopBundle/Controller/Admin/Sell/Order/OrderController (other domain controllers are used as well, those will be mentioned in related block references bellow)
- Commands & Queries at src/Core/Domain/Order in
Command,Querydirectories. - Most handlers or domain services implementations can be found in
Adapternamespace src/Adapter/Order
Once opened, the page will show following blocks:
Page blocks
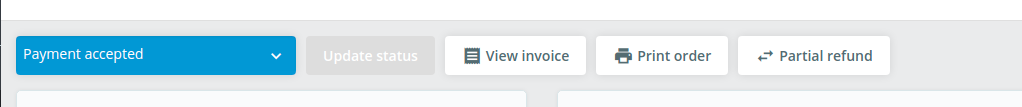
Actions block

Order actions block
This block contains following actions:
- Status update - new order status can be selected from a dropdown. See OrderController::updateStatusAction.
- View invoice - generates invoice PDF. See OrderController::generateInvoicePdfAction.
- Print order - prepares and shows modified page layout for printing. This action is performed by javascript in admin-dev/themes/new-theme/js/pages/order/view
- Refund - read about refunds here.
- Next/Previous - allows to quickly jump to next or previous order in the list (simple
hrefbuttons redirecting to anotherView orderpage).
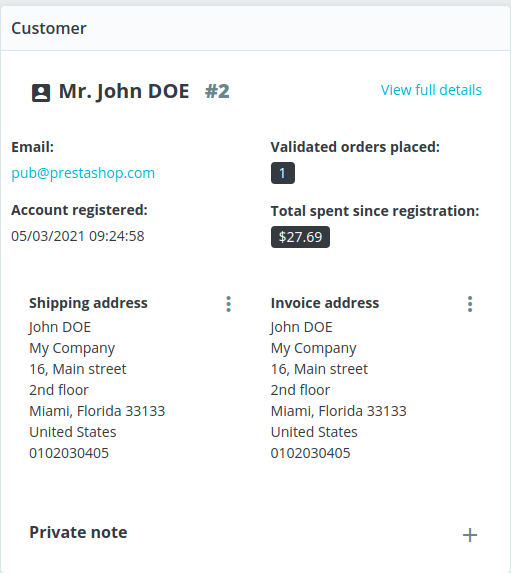
Customer block

Order customer block
Contains information like customer email, addresses, orders count, total spent sum. Click the View full details link to see more information about the customer (it redirects to Customers -> Customers -> View customer page). This block also allows following actions:
- Editing and selecting new customer shipping and/or invoice addresses (both of these actions opens a modal with a
Customers -> Addresses -> Editpage inside aniframeusing theLite displaymode of the Back Office). See OrderController::changeCustomerAddressAction. - Adding a private note (
Customer->note). See CustomerController::setPrivateNoteAction.
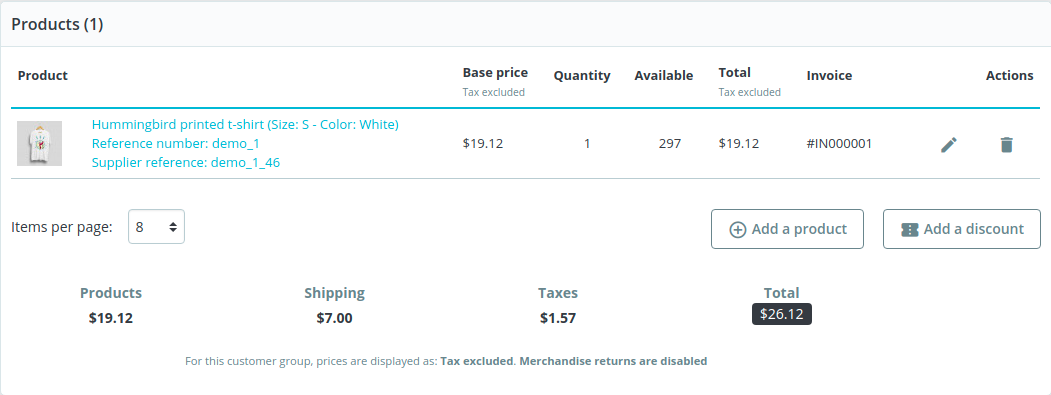
Products block

Order products block
Contains a list of ordered products and prices summary. The list is rendered using javascript ajax by calling OrderController::getProductsListAction in order-view-page.js. The response of this action is not a json, but a rendered template.
The following actions can be done in this block (most of these actions are related to OrderDetail - one OrderDetail is equivalent to one row in a products list):
- Add a product - create additional
OrderDetailfor theOrder. See OrderController::addProductAction. - Remove product - remove the
OrderDetailrelated to the selected product. See OrderController::deleteProductAction. - Edit product price - modify the base price of the
OrderDetailrelated to the selected product. See OrderController::updateProductAction. - Edit product quantity - modify the quantity of the
OrderDetailrelated to the selected product. See OrderController::updateProductAction. - Add discount - create a new
CartRuleand assign it to this order. See OrderController::addCartRuleAction.
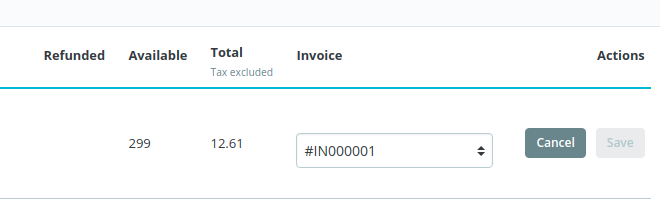
It is possible to have multiple invoices related to same order, therefore when editing a product or adding a discount you can select which invoice to use.

Order invoice select
Messages block

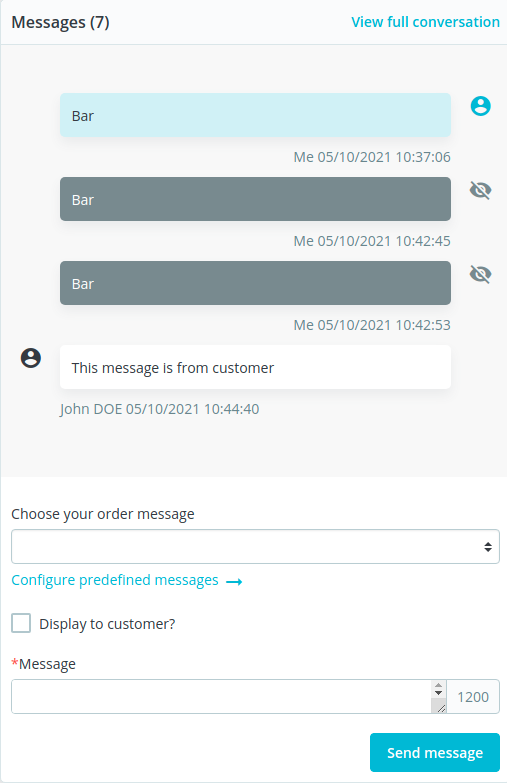
Order messages in Back Office
This block shows order messages (relies on OrderMessage). These messages can be visible for the customer in Front Office order details or can stay hidden - that depends on the checkbox Display to customer.

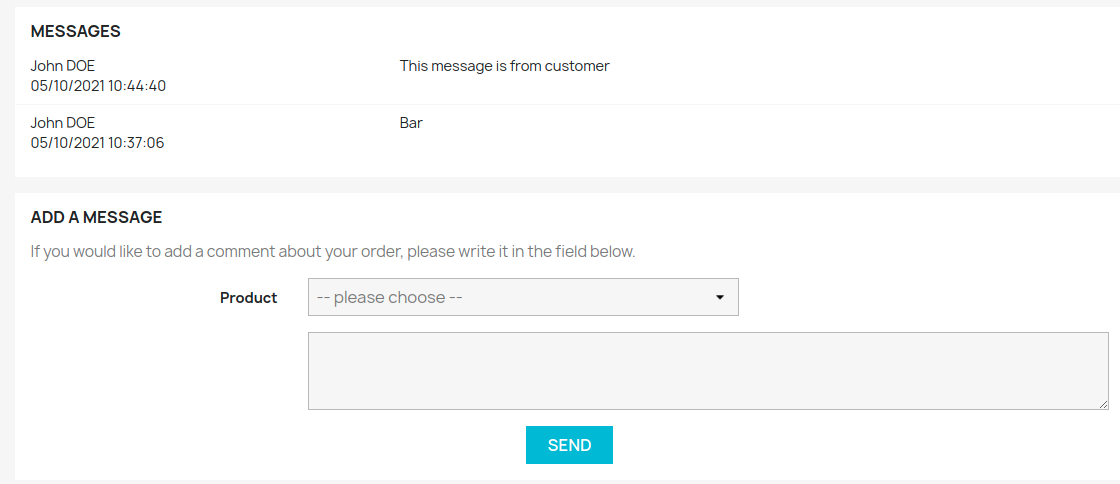
Order messages in Front Office
Sell -> Customer service -> Order messages. This page can be quickly reached by clicking a shortcut link Configure predefined messages. Message sending is handled by OrderController::sendMessageAction, while the related javascript code is located in order-view-page-messages-handler.js.
History block

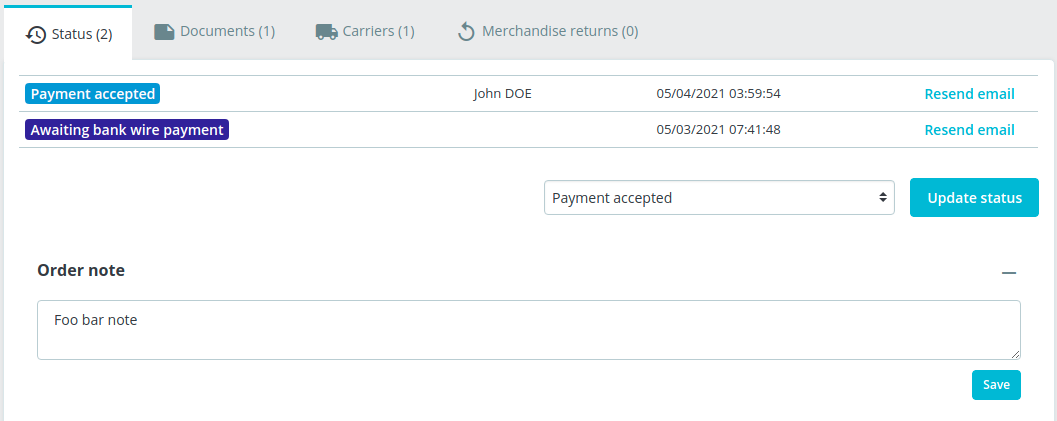
Order history block
This block doesn’t have an actual title like others, but let’s just call it “History block” for now - it’s the one containing following tabs:
- Status - you can see transitions of this order statuses and update the status, you can also add an Order note in this tab. (
Order->note). See OrderController::setInternalNoteAction. - Documents - this tab contains invoices list.
- Carriers - contains carriers information. You can change the current carrier and add a tracking number. See OrderController::updateShippingAction.
- Merchandise returns - information about refunds history.
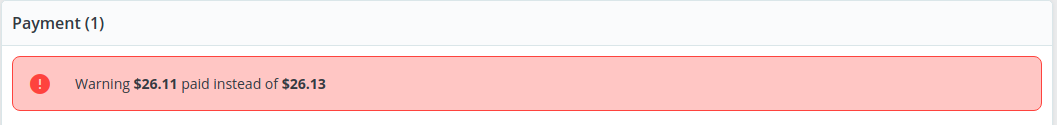
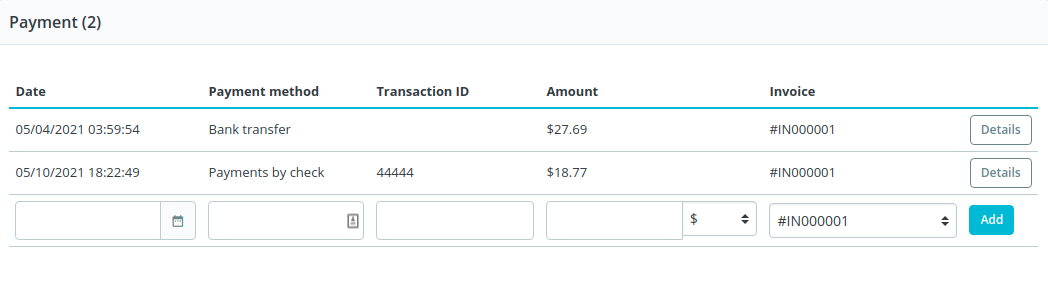
Payments block

Order payments block
Shows a list of payments done for this order and allows manually adding a payment. See OrderController::addPaymentAction.
If order total and payments amount sum differs, then a warning in this block will notify the Back Office user about the difference.