Home > PrestaShop 1.7 > Modules > Sample modules > Order view page new hooks demo tutorial
Table of Contents
Warning: You are browsing the documentation for PrestaShop 1.7, which is outdated.
You might want to read an updated version of this page for the current version, PrestaShop 9. Read the updated version of this page
Order pages new hooks demo tutorial
Introduction
In this tutorial we are going to build a module to extend Order view page and the Orders’ preview. The module will add the following components:
- User Signature card below the Customer card.
- Additional action buttons in the main buttons bar.
While creating this component you will learn how to:
- Create a module with namespace thanks to composer
- Use Doctrine (https://devdocs.prestashop-project.org/1.7/modules/concepts/doctrine/)
- Use Repository classes extending Symfony EntityRepository (https://symfony.com/doc/3.4/doctrine/repository.html)
- Use Symfony services (https://devdocs.prestashop-project.org/1.7/modules/concepts/services/)
- Use Twig templates to render HTML (https://devdocs.prestashop-project.org/1.7/development/architecture/migration-guide/templating-with-twig/)
- Various design patterns: Repository, Factory, Presenter
We use this module to demonstrate how to use these concepts/components because they bring some additional value
but this is not mandatory. These are just some of the “how to” examples. Would recommend to focus on your
project needs and don’t hesitate to write a note to PrestaShop Core developers if we could do it better!
Prerequisites
- To be familiar with basic module creation.
- To be familiar how Composer autoloads classes (https://devdocs.prestashop-project.org/1.7/modules/concepts/composer/)
Available hooks
On module installation the following hooks can be registered, on the order view page:
displayAdminOrderTabLink- for adding tab links for tab contentdisplayAdminOrderTabContent- for adding tab content to Order pagedisplayAdminOrderMain- for adding Order main informationdisplayAdminOrderSide- displayed between Customer and Messages cards in the Order pagedisplayAdminOrderSideBottom- for adding Order side informationdisplayAdminOrder- displayed at the bottom of the Order pagedisplayAdminOrderTop- displayed at the top of the Order pageactionGetAdminOrderButtons- to display additional action buttons into the main buttons bar.
And on the listing page:
displayOrderPreview- displayed at the bottom of the order’s preview on the order’s listing page.
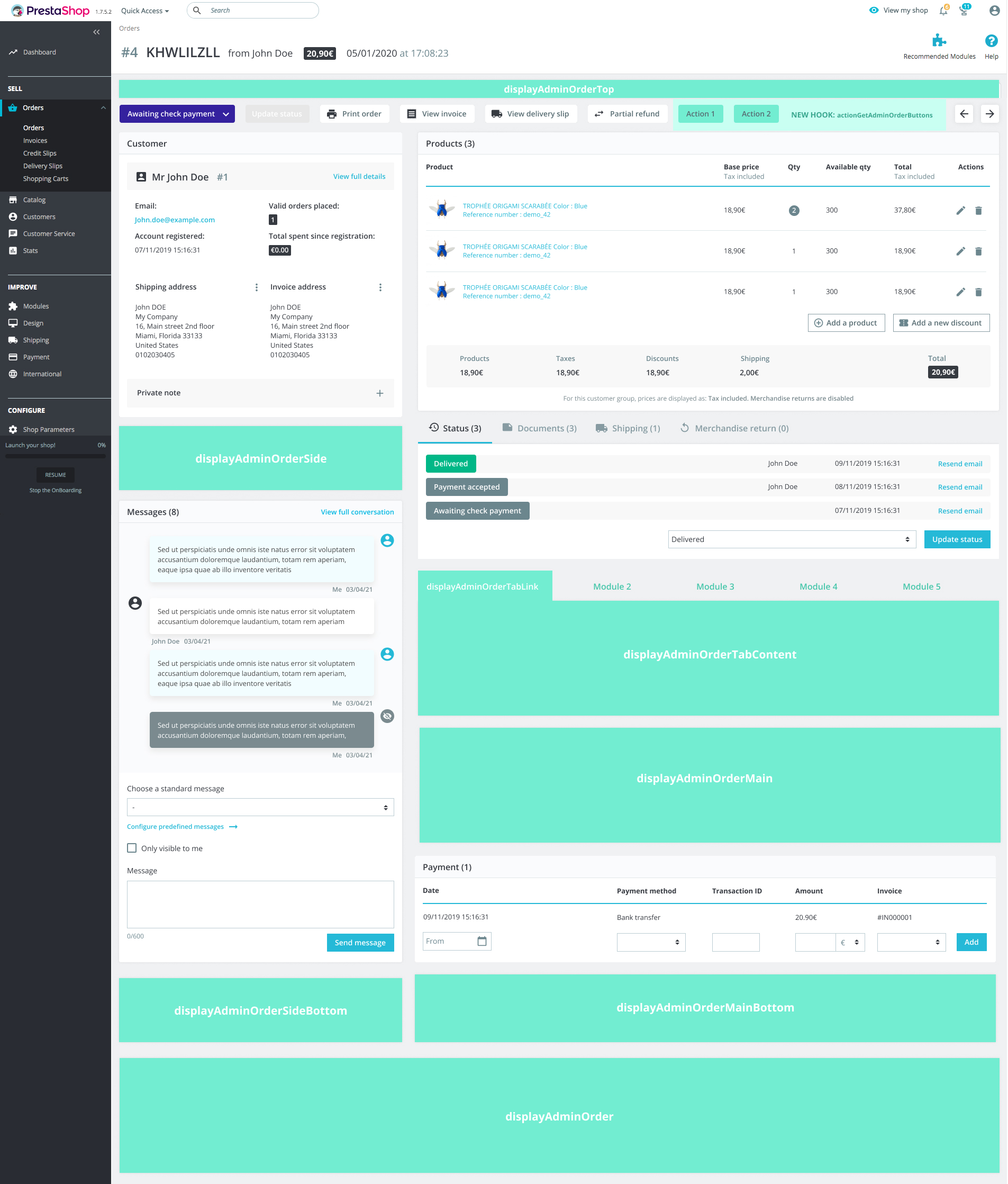
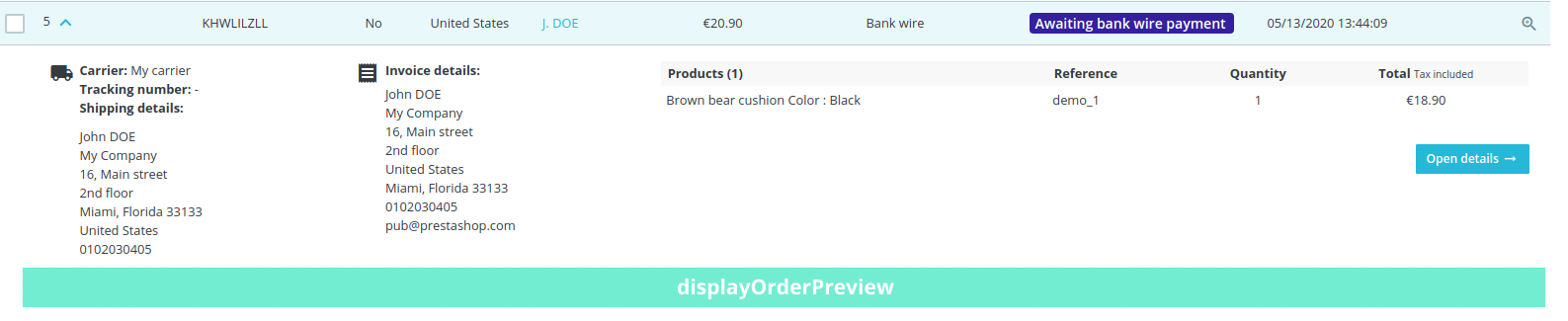
These hooks are visualized in the picture below:

Order view page hooks locations

Order listing page hooks locations
This tutorial has these sections: