Home > PrestaShop 8 > Core Reference > Components > Form > Types Reference > GeneratableTextType
Table of Contents
Warning: You are browsing the documentation for PrestaShop 8, which is outdated.
You might want to read an updated version of this page for the current version, PrestaShop 9. Read the updated version of this page
GeneratableTextType
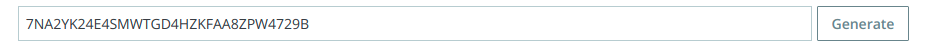
Extends TextType with additional button which allows to generate random value for input.
Type options
| Option | Type | Default value | Description |
|---|---|---|---|
| generated_value_length | int | 32 | The length of value to be generated |
Required Javascript components
| Component | Description |
|---|---|
| GeneratableInput | Generates a random value for input. |
Learn more about Javascript components and how to use them
Code example
<?php
// path/to/your/CustomType.php
use PrestaShopBundle\Form\Admin\Type\GeneratableTextType;
class CustomType
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('key', GeneratableTextType::class, [
'generated_value_length' => 16,
])
;
}
}
Then in Javascript you have to enable GeneratableInput component.
import GeneratableInput from "admin-dev/themes/new-theme/js/components/generatable-input";
// initiate the component
const generatableInput = new GeneratableInput();
// attach the component to button which should be targeted to generate random value on click.
generatableInput.attachOn('.js-generator-btn');
// note that the button is required to have 2 data-* attributes to define input target and value length.
// for example:
* <button class="js-generator-btn"
* data-target-input-id="my-input-id"
* data-generated-value-length="16"
* > Generate!
* </button>
Preview example