Warning: You are browsing the documentation for PrestaShop 8, which is outdated.
You might want to read an updated version of this page for the current version, PrestaShop 9. Read the updated version of this page
New password policy introduced in 8.0.x
A new password policy was introduced in 8.0.x for Customers and Employees passwords.
This password policy is based on Zxcvbn.
Zxcvbn is a password strength estimation library that is designed to help developers create secure password policies for their applications. It was developed by DropBox and is available as an open-source library.
It estimates the strength of a password by analyzing various factors such as its length, the use of special characters, and the presence of common words or patterns. The goal of zxcvbn is to provide a more accurate and user-friendly way of assessing password strength compared to traditional approaches, which often rely on simple checks such as minimum length or the presence of certain types of characters.
To use Zxcvbn, you provide the password as input to the library and it returns an estimated strength score. The score is a number between 0 and 4, with higher numbers indicating stronger passwords. This score is then used to provide feedback to users on the strength of their chosen password.
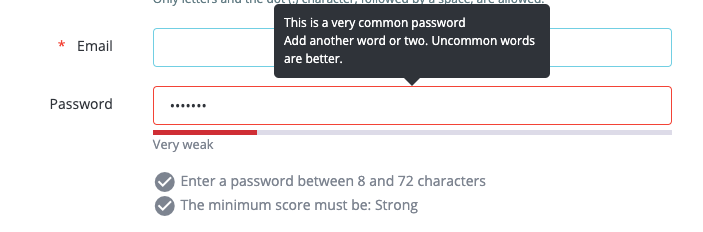
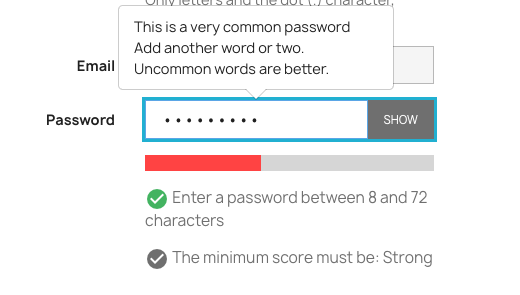
When creating / updating a Customer account, or an Employee account, the Zxcvnb api is used to determine the score, and make an instant feedback using Javascript to the User:


Changes introduced in PrestaShop by this new policy
This new password policy introduced some backward compatibility breaks:
- File
jquery-passy.jsis no longer available - Form field
change-passwordis no longer working as it was for passy integration - The password now requires a correct length whatever is it the Front or the Back Office
AddEmployeeCommandnow requireshasEnabledGravatar,minLength,maxLengthandminScoreEditEmployeeCommand::setPlainPasswordnow requiresminLength,maxLengthandminScoreEmployee\ValueObject::Passwordnow requiresminLength,maxLengthandminScoreEmployee/EmployeeTypenow requires an instance ofConfigurationInterfaceChangePasswordTypenow requires an instance ofConfigurationInterfaceCore/Domain/Employee/ValueObject/Password::MIN_LENGTHandCore/Domain/Employee/ValueObject/Password::MAX_LENGTHare no longer availableEmployee\ValueObject\Password::__constructsignature changed tostring $password, int $minLength, int $maxLength, int $minScorePrestaShopBundle/Form/Admin/Type/ChangePasswordType::__constructnow require aConfigurationInterface
And some deprecations:
Validate::isPlaintextPasswordis deprecatedValidate::isPasswdAdminis deprecated
core.js because of its size.Upgrade guide for your module / theme
How to update your code for backend development
If your module is creating / updating Customers or Employees, make sure to update your code according to the BC breaks and deprecations indicated above.
How to update your frontend theme
If your theme is creating / updating Customers or Employees, make sure to update your code according to the BC breaks related to themes (jquery-passy.js no longer available, and form field change-password no longer working).
If your theme is extending PrestaShop/classic-theme,
- make sure your modifications (if any) to
template/customer/_partials/customer-form.tpldoes not change thedivadded aroundpassword fields:
<div class="field-password-policy">
{form_field field=$field}
</div>
-
make sure your modifications on your theme does not alter the requirement of
_partials/password-policy-template.tplin the Javascripts includes. -
make sure your modifications on your theme does not alter the
templates/_partials/form-fields.tplfile on the password field, please refer here for requirements.