Warning: You are browsing the documentation for PrestaShop 8, which is outdated.
You might want to read an updated version of this page for the current version, PrestaShop 9. Read the updated version of this page
About Webpack
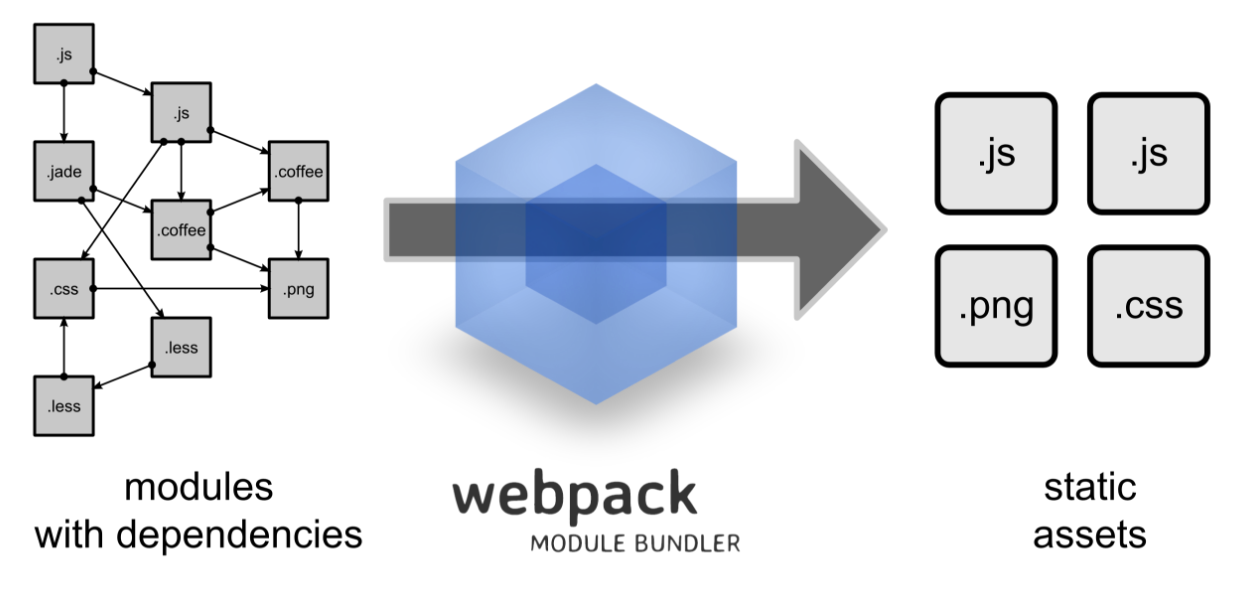
Webpack is a module bundler. Webpack takes modules with dependencies and generates static assets representing those modules.
The main interest of using Webpack is that it will compile all your styles - which we advise you to write using Sass - into a single CSS file. This way, your theme will make only one HTTP request for this single file, and since your browser will cache it for later re-use, it will even download this file only once.
The same goes with your JavaScript code. Instead of loading jQuery along with its community plugins, your own custom plugins and any extra code you might need, Webpack compiles and minifies all this JavaScript code into a single file, which will be loaded once - and cached.

Installing webpack
If you want to compile your assets using Webpack (and we advise you to), follow these steps:
- Download and install Node.js, which contains the npm tool.
- In your command line tool, open the
_devfolder. - Install npm:
npm install. - You then have a choice:
- To build your assets once, type
npm run build. - To rebuild your assets every time you change a file in the _dev folder, type
npm run watch.
Webpack configuration
The Webpack configuration file for Classic Theme is thus:
- All CSS rules go to the
assets/css/theme.cssfile. - All JavaScript code go to the
assets/js/theme.jsfile.
It provides proper configuration for compile your Sass or CSS files into a single CSS file.
JavaScript code is written in ES6, and compiled to ES5 with esbuild.