Home > PrestaShop 8 > Core Reference > Components > Form > Types Reference > MaterialChoiceTableType
Table of Contents
Warning: You are browsing the documentation for PrestaShop 8, which is outdated.
You might want to read an updated version of this page for the current version, PrestaShop 9. Read the updated version of this page
MaterialChoiceTableType
MaterialChoiceTableType renders checkbox choices using table layout. It requires Javascript component to work as expected.
Type options
| Option | Type | Default value | Description |
|---|---|---|---|
| expanded | bool | true | Whether the table should be expanded by default or not |
| multiple | bool | true | Whether to enable multiple checkboxes selection or no |
Required Javascript components
| Component | Description |
|---|---|
| ChoiceTable | Manages selection of all checkboxes |
Learn more about Javascript components and how to use them
Code example
<?php
// path/to/your/CustomType.php
use PrestaShopBundle\Form\Admin\Type\MaterialChoiceTableType;
use Symfony\Component\Form\AbstractType;
class CustomType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('group_access', MaterialChoiceTableType::class)
;
}
}
Then in Javascript you have to enable ChoiceTable component.
import ChoiceTable from 'admin-dev/themes/new-theme/js/components/choice-table';
// initiate the component.
new ChoiceTable();
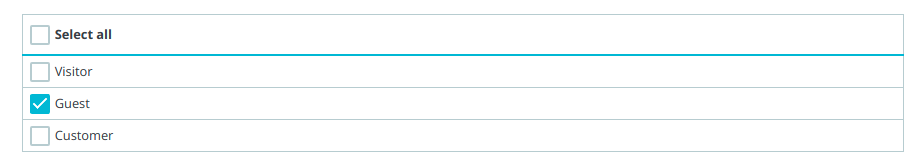
Preview example